 Компания Autodesk не стоит на месте в своих разработках и сегодня осветим новую панель типов по уровням в Project Dasher. Рассказывает Кин Уолмсли.
Компания Autodesk не стоит на месте в своих разработках и сегодня осветим новую панель типов по уровням в Project Dasher. Рассказывает Кин Уолмсли.
Примерно в течение последнего месяца мы были сосредоточены на преимуществах, которые дает Project Dasher за счет объединения двухмерных тепловых карт с нашим традиционно трехмерным представлением о мире.
Мы начали с создания двухмерных тепловых карт , изменения их размера , добавления большого количества из них в Dasher, а затем их закрепления на уровне , прежде чем представить идею наложения информации о системах здания . Совсем недавно мы кратко рассмотрели тему сегодняшнего поста — новый пользовательский интерфейс, который упрощает доступ к этим 2D (и 3D) тепловым картам.
Идея возникла во время собрания команды: как мы поняли, у нас произошел комбинаторный взрыв между уровнями здания и типами датчиков, доступными для затенения поверхности, и что было сложно найти нужную комбинацию с помощью нескольких раскрывающихся списков — предложение было сделано для визуализации этих комбинаций графически через какой-то пользовательский интерфейс с набором карт. Мой друг и коллега Майк Ли создал прототип для другого проекта, который использовал THREE.js для отображения серии изображений в виде сложенных карточек: он любезно поделился со мной своим кодом, что, безусловно, значительно упростило создание этого пользовательского интерфейса.
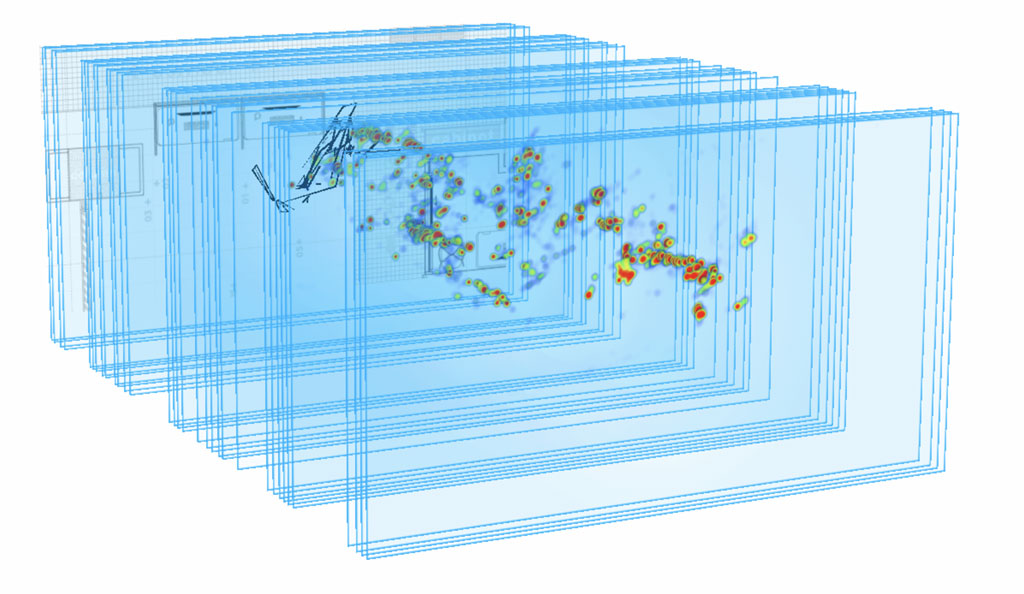
Вот скриншот прототипа Майка:

Мне нужно было найти способ визуализировать тепловые карты для каждой комбинации типа / уровня датчика в изображение, которое затем можно было бы перемещать как стек. Об этой реализации стоит упомянуть несколько вещей:
Для навигации по стеку мне пришлось найти и интегрировать подходящую версию компонента OrbitControls для THREE.js r71.
Я также хотел, чтобы текстуры отображали информацию о здании.
Следовательно, могут потребоваться два набора текстур (если пользовательские настройки отображения этих слоев включены).
Когда я начал это путешествие, я создавал объекты WebGLRenderer для каждой панели.
В Chrome доступно только 16 контекстов WebGL, так что этот предел действительно легко достичь.
Я закончил рефакторинг Dasher, чтобы использовать один WebGLRenderer для всего нашего внеэкранного рендеринга.
Для поддержки двойного щелчка (чтобы открыть тепловую карту), а также для интеграции всплывающих подсказок потребовалось довольно много работы.
Самая большая проблема, с которой я столкнулся, была связана с прозрачными участками текстур (или которых у нас довольно много).
Нажатие на прозрачную область неизбежно вызывает неправильную тепловую карту с точки зрения пользователя.
Я начал свой путь к изображению сцены.
Как только вы получите точку пересечения отдельной текстуры, вы сможете посмотреть на исходное изображение.
Код пересечения в r71 не предоставляет UV пересечения с текстурой!
Я перенес более свежую версию кода в Dasher, что потребовало немалых усилий.
Все работало нормально, но потом я решил отказаться от этого подхода…
Затем я реализовал эталонное изображение для панели «Типы по уровню».
Это подход, который мы используем для наведения сенсорной точки.
Мы визуализируем текстуру данных с информацией об уровне и типе для каждого пикселя.
Вместо того, чтобы отслеживать каждое движение мыши, мы можем выполнить простой поиск пикселей XY.
Нам просто нужно визуализировать текстуру при увеличении, вращении или изменении размера панели.
Я очень доволен полученной функцией, но реализовать ее было непросто.
Вот как работает общая навигация, которая включает масштабирование и панорамирование, а также всплывающие подсказки при наведении курсора.
Эта панель появляется (если она включена в пользовательских настройках), когда вы запускаете функцию Surface Shading.
Если дважды щелкнуть интересующую вас комбинацию типа датчика / уровня, уровень будет перемещен в трехмерном виде, а двухмерная тепловая карта для этой комбинации будет отображаться / закрепляться.
Вы можете дважды щелкнуть несколько различных параметров, чтобы отобразить их одновременно, а затем выбрать окончательную трехмерную тепловую карту для отображения, дважды щелкнув интересующую двухмерную тепловую карту. Таким образом, это создает простой (и, надеюсь, убедительный) способ выбора между различными доступными опциями.
Он также работает для моделей «без уровня», хотя на данный момент он действительно интересен только в том случае, если у вас есть определенное количество типов датчиков, доступных для затенения поверхности:
Я думаю, что этот пользовательский интерфейс имеет большой потенциал для упрощения навигации и одновременного отображения различных тепловых карт, что представляет большой интерес при корреляции нескольких потоков данных.
Я расскажу об этом подробнее во время предстоящего урока AU 2020 (под названием « Уроки Project Dasher: создание цифрового двойника с помощью Forge »), если вам интересно узнать об этом больше
Источник:https://www.keanw.com/2020/10/the-new-types-by-level-panel-in-dasher.html
